思维导图,也就是心智图或者脑图,是近年来十分流行的一种有效地思维管理方法。作为国内仅有的一款综合类型的图形图表设计软件,除了强大的绘图功能,还有丰富的模板和例子,在绘制思维导图方面也十分的简单、快捷,画出来的图表也更专业、时尚!本文总结了Edraw Max(亿图图示)几点基本的绘图方法、步骤,希望能帮助你更轻松、高效地画出你心中的思维导图!目前Edraw Max(亿图图示)在线订购享75折优惠活动正在进行中,欢迎您下载、购买进行运用!
第一步:快速创建思维导图
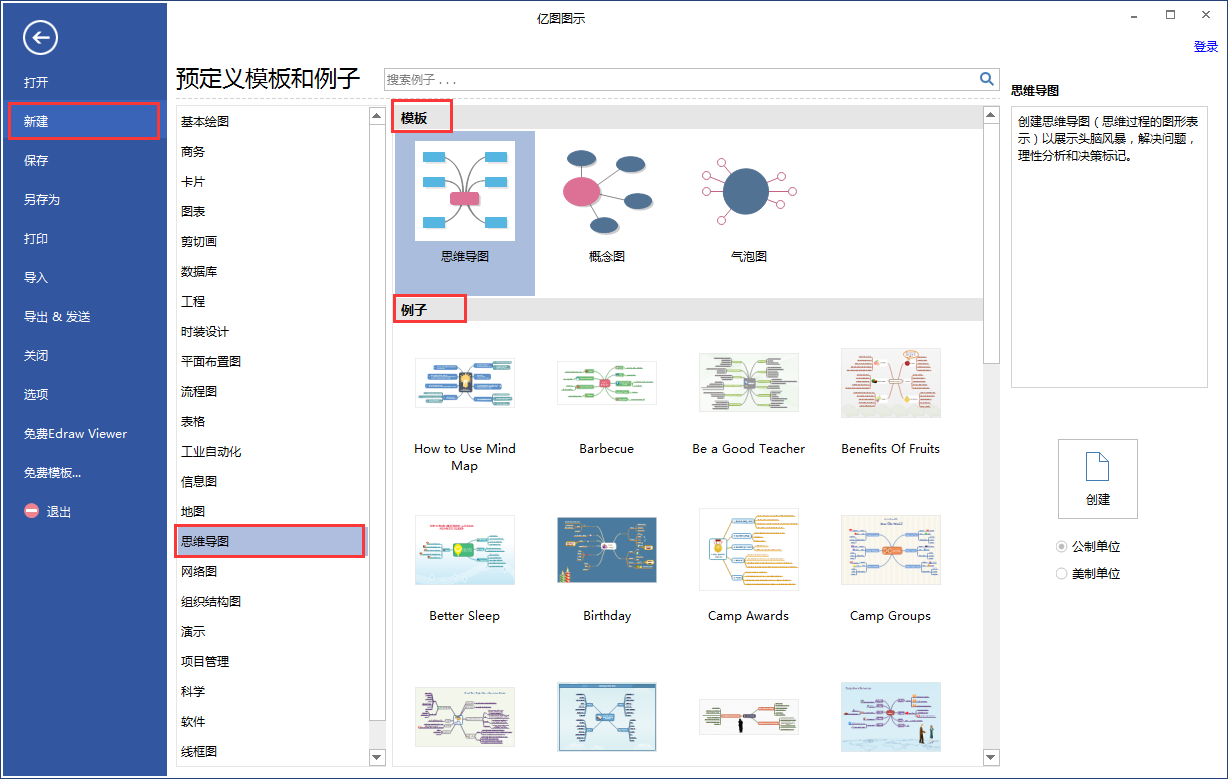
1、打开亿图思维导图软件,点击新建中的“思维导图”;
2、选择从“模板”或者“例子”中新建,双击即可直接进入; 3、在思维导图的编辑界面你会发现自动为你打开了相对应的库和思维导图菜单栏。
第二步:添加主题
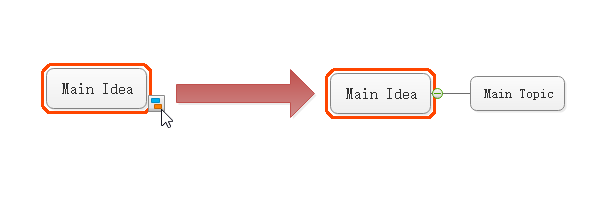
方法1:通过用浮动按钮添加:点击浮动按钮右侧功能键进行添加,如下图所示:

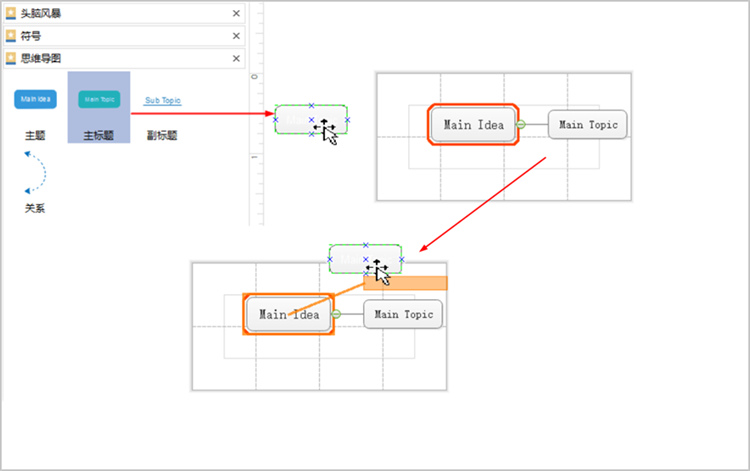
方法2: 从符号库中添加:
1、软件界面左侧的符号库中有内置的图形符号,根据需求选择相对应的图形,直接拖拽至绘图界面即可; 2、只要该图形拖拽至需要吸附的主题附近,然后松开鼠标就会自动吸附了。
第三步:通过“思维导图”菜单栏进行编辑
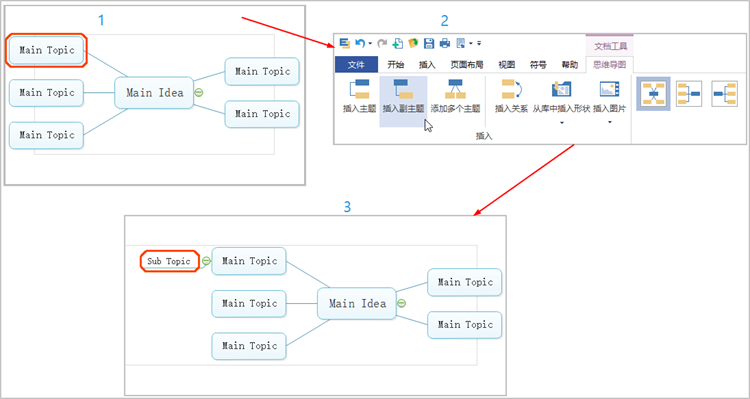
1、插入主题或者副主题:选中需要添加主题或者副主题的图形,点击“插入主题”或者“副主题”即可。

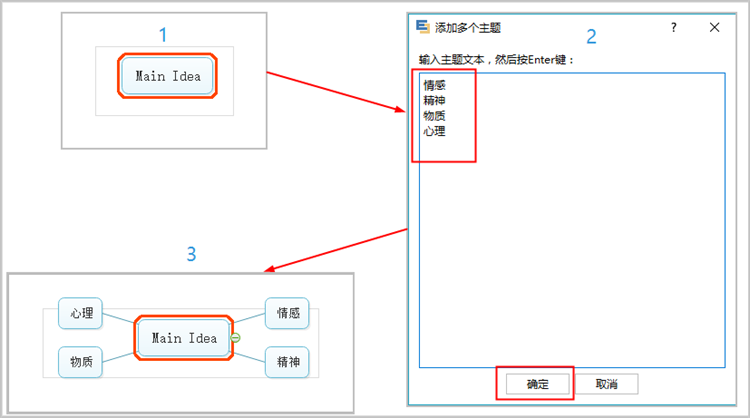
2、插入多个主题:选中需要插入的图形,点击“添加多个主题”,然后在弹出的文本框中输入需要添加的主题名称,一行代表一个主题,如下图所示:

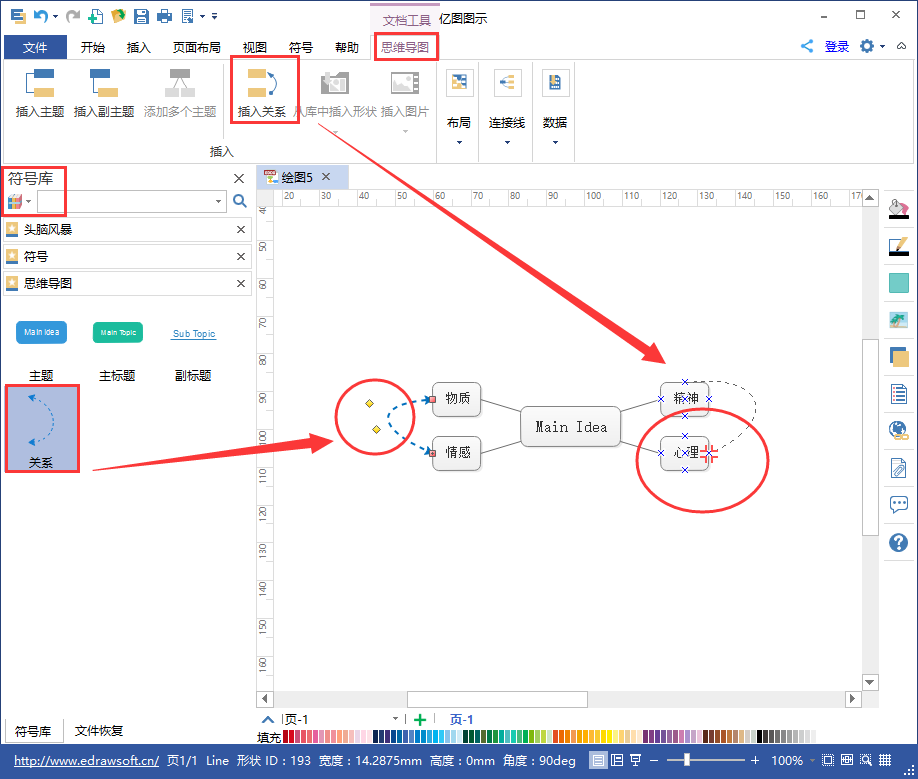
3、插入关系:
方法1:点击“插入关系”后,将鼠标移动至绘图界面,当鼠标靠近主题或者副主题附近时,会出现许多的连接点,只要将鼠标移动至需要添加的连接点上,就会出现红色的标识,如下图所示,然后点击鼠标左键并移动至下一个连接点,再放开鼠标即可。方法2:通过软件界面左侧“符号库”中的“关系”同样也可以添加关系,将其直接拖拽至绘图界面,然后调整箭头的两个链接点即可。
PS:连接线上一般有两个黄色的菱形符号,拖动它可以对线条的弧度、方向等进行调整。
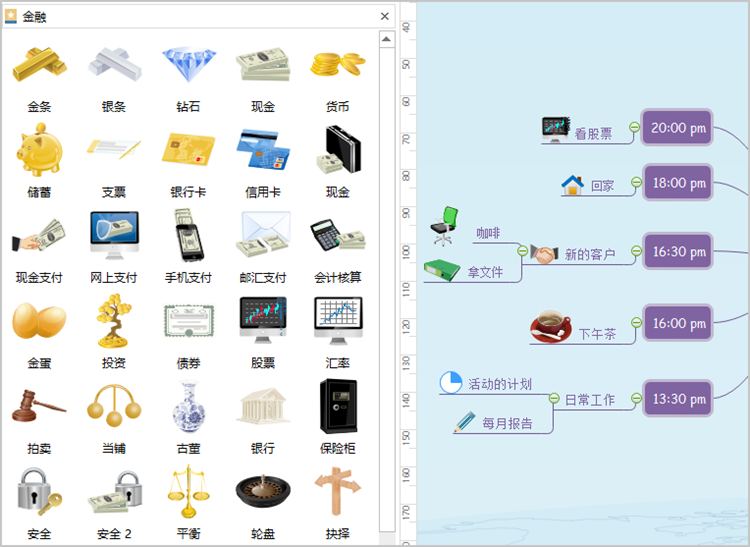
4、插入图形、照片
方法1:从符号库中添加:点击符号库中小图标,根据预览的图片选择需要的符号库,然后拖拽至绘图界面或者双击都可以。当拖动到思维导图旁,出现一个橙色的框显示时,该符号就已黏附到导图中了。
方法2:在打开所需要的符号库后,点击“思维导图”菜单栏下的“从库中插入图形”,然后在下拉框中点击相应图形,即可插入至思维导图主题中。此方法插入的图形与主题是依附在一起的,移动主题时,图形也一起在移动。

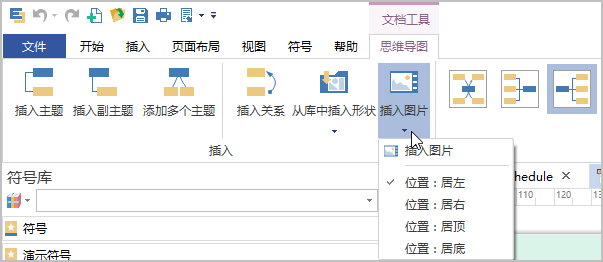
方法3:通过“插入图片”添加,点击“思维导图”菜单下的“插入图片”,即会弹跳出选择图片的窗口,然后在电脑文件中选择相应图片,点击打开即可添加至导图的标题中。此方法可以对插入图片的位置进行调整。

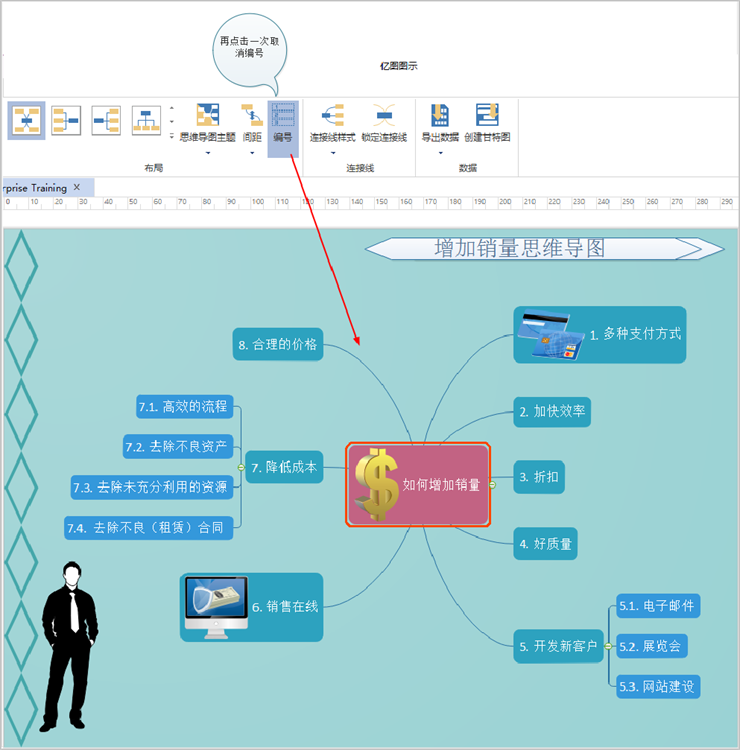
5、对主题进行编号:点击思维导图菜单的编号按钮,即可给整个导图添加编号,再点击一次则取消编号。
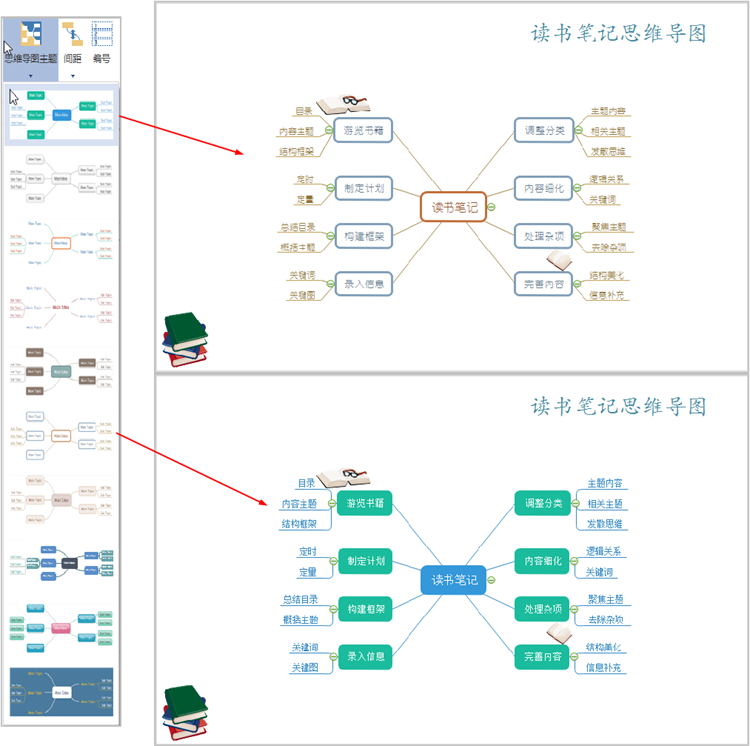
6、修改思维导图主题:此功能可以快速的调整整个思维导图的样式,其中包含线条、外框、填充、字体、颜色以及形状属性等等。

第四步:调整思维导图的布局
Edraw Max(亿图图示)提供了七种布局样式,可以一键自动将思维导图进行布局整理,让整个思维导图结构更清晰、明了!

第五步:保存、导出以及打印
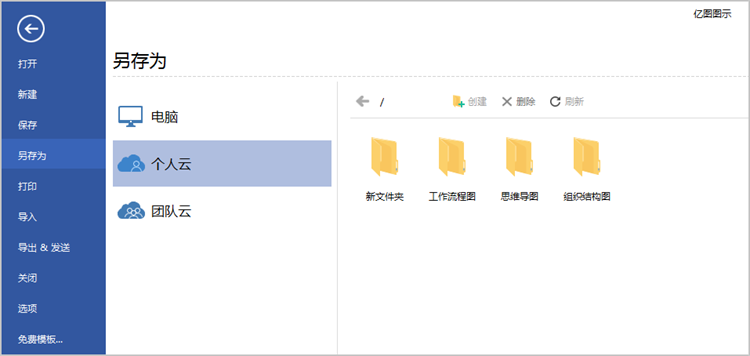
1、保存:可直接保存到本地、个人云盘或者团队云。

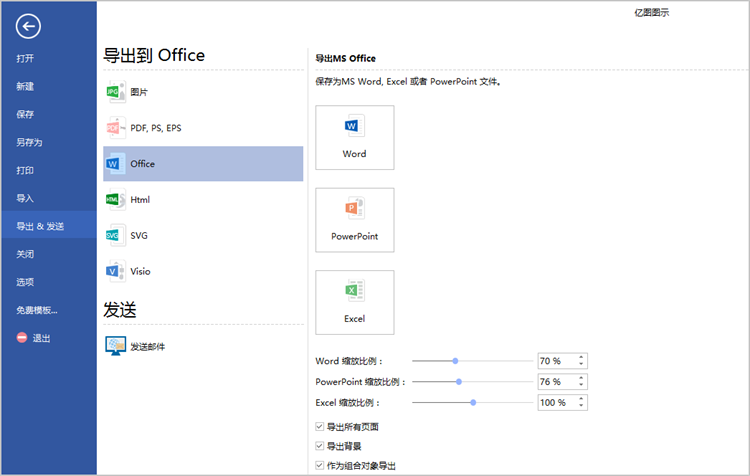
2、导出:亿图软件支持导出为各种格式的文件,其中包括图片、PS、PDF、Office、HTML、Visio、SVG。

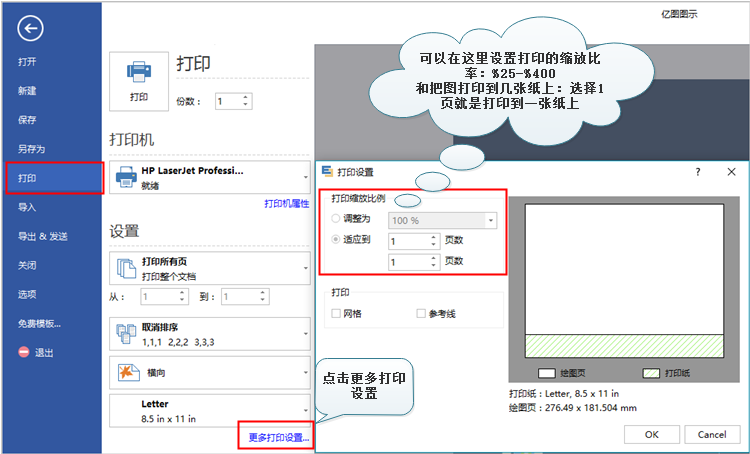
3、打印:亿图软件作为一款纯矢量的绘图软件,在打印时,无论将图表放大多少倍,依旧打印十分清晰。同时如果需要多页打印,还可以对打印页面进行统一设置,让打印更方便、快捷!